Probius+Prometheus通过API集成POD监控
上一篇文章Probius+Kubernetes任务系统如虎添翼讲了我们把Kubernetes集成进了任务系统Probius,上线后小伙伴反馈虽然摆脱了Kubernetes-Dashboard,但还是得去Grafana系统查看容器的监控数据,能否将容器监控也给集成进Probius呢?只要能优化流程提高效率那就必须给安排
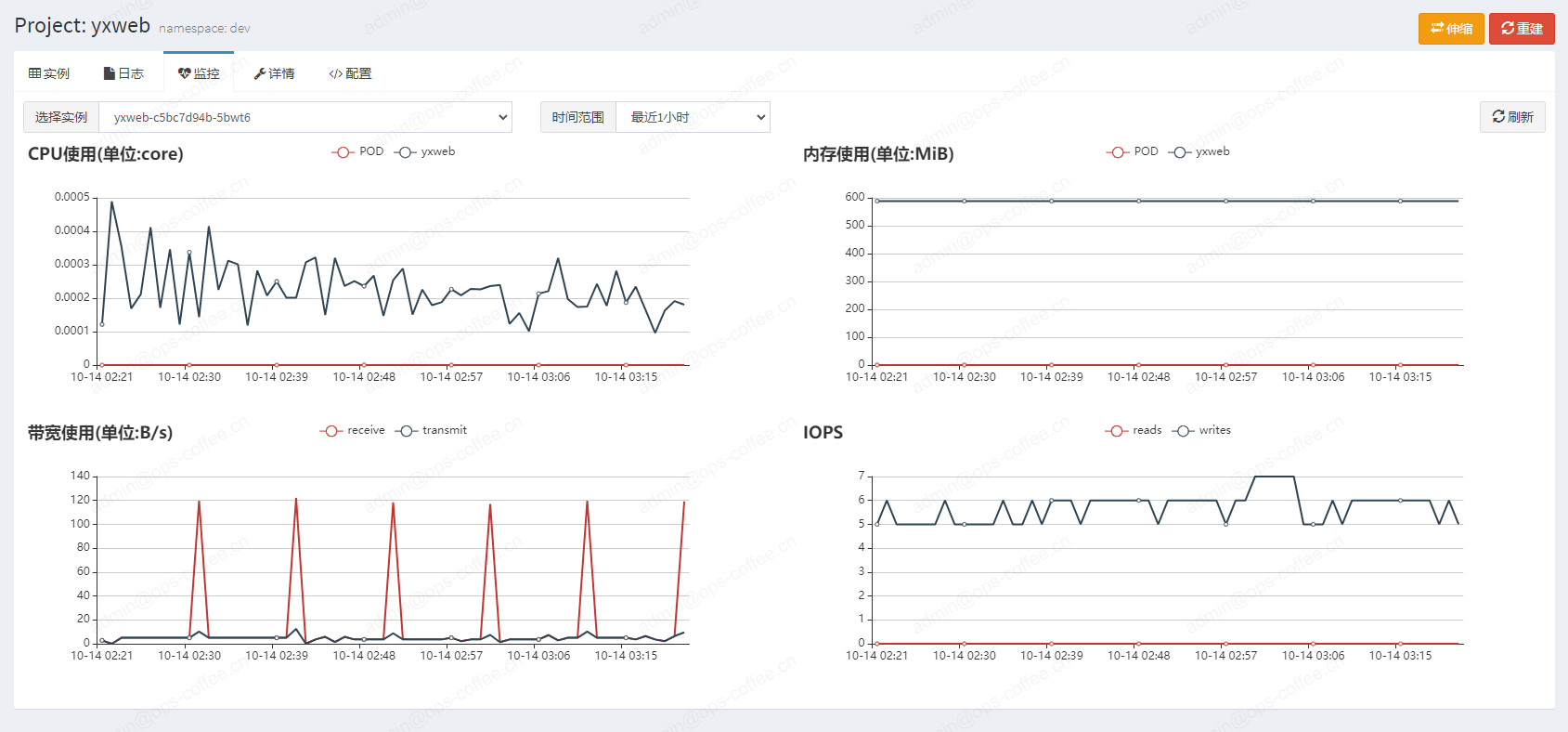
当前Kubernetes集群通过Prometheus来收集和存储监控数据同时借助Grafana来画图展示,Probius若想集成容器监控只需要获取Prometheus存储的容器数据并绘图展示即可,这里涉及到两块内容:1. 获取Prometheus中存储的POD数据,2. 根据获取到的POD数据进行画图展示,完成后的效果如下

获取数据
Prometheus提供query和query_range两个API来获取数据,query可以查询给定时间点的数据,而query_range支持查询给定时间段内的数据集合,对于我们的需求query_range再合适不过了
GET /api/v1/query_rangeAPI支持以下几个参数:
query:Prometheus查询表达式,string类型
start:开始时间,rfc3339或是unix_timestamp格式
end:结束时间,rfc3339或是unix_timestamp格式
step:步长,可以是15s这样的持续时间格式
timeout:超时时间
根据这些信息就可以编写获取数据的程序了,大概如下
class PrometheusApi:
def __init__(self, range=1):
self.domain = "https://prometheus.ops-coffee.cn"
self.nowtime = datetime.datetime.now(datetime.timezone.utc)
self.start_time = self.nowtime - datetime.timedelta(hours=int(range))
def get_pod_metric(self, namespace, pod):
_data = {"datetime": [], "cpu": {}, "memory": {}, "bandwidth": {}, "iops": {}}
# cpu
params = {
"query": "sum(node_namespace_pod_container:container_cpu_usage_seconds_total:sum_irate{namespace='%s', pod='%s'}) by (container)" % (
namespace, pod),
"start": self.start_time.isoformat(),
"end": self.nowtime.isoformat(),
"step": "60s"
}
rc = requests.get(self.domain + '/api/v1/query_range', params=params)
for c in rc.json().get('data').get('result'):
_data['cpu'][c['metric']['container']] = [j[1] for j in c['values']]
return True, 200, _data这里如果对Prometheus的查询表达式不熟悉,可以直接去Grafana图形那复制表达式来使用,这里我把cpu\memory等需要展示的数据统一在一个函数里处理了,这样只需要根据namesapce、pod和时间范围就能获取到一个pod的所有监控数据,方便前端展示
需要注意的是Prometheus默认使用的是UTC时间,所以在做时间处理时需要跟本地时间做转换
画图展示
数据获取到了,下一步就是画图展示,这里采用了echarts,使用也非常简单,大概代码如下
<div class="tab-pane" id="tab-monitor">
<div class="row">
<div class="col-md-4">
<div class="input-group">
<div class="input-group-btn"><button class="btn btn-default">选择实例</button></div>
<select class="form-control" id="id_pod_monitor" onchange="getPodMonitor()">
<option value="">------</option>
</select>
</div>
</div>
<div class="col-md-2">
<div class="input-group">
<div class="input-group-btn"><button class="btn btn-default">时间范围</button></div>
<select class="form-control" id="id_pod_monitor_time" onchange="getPodMonitor()">
<option value="1" selected="selected">最近1小时</option>
<option value="4">最近4小时</option>
<option value="24">最近24小时</option>
<option value="48">最近48小时</option>
<option value="72">最近72小时</option>
</select>
</div>
</div>
<div class="col-md-6">
<div class="pull-right">
<button class="btn btn-default" onclick="getPodMonitor()">
<span class="glyphicon glyphicon-refresh"></span> 刷新
</button>
</div>
</div>
</div>
<div class="row" style="margin-top:10px;">
<div class="col-md-6" id="id_chart_cpu" style="position: relative; height: 300px;"></div>
<div class="col-md-6" id="id_chart_memory" style="position: relative; height: 300px;"></div>
<div class="col-md-6" id="id_chart_bandwidth" style="position: relative; height: 300px;"></div>
<div class="col-md-6" id="id_chart_iops" style="position: relative; height: 300px;"></div>
</div>
</div>
<script>
var chart_cpu = echarts.init(document.getElementById('id_chart_cpu')),
chart_memory = echarts.init(document.getElementById('id_chart_memory')),
chart_bandwidth = echarts.init(document.getElementById('id_chart_bandwidth')),
chart_iops = echarts.init(document.getElementById('id_chart_iops'));
function getPodMonitor() {
var pod = $('#id_pod_monitor').val(), range = $('#id_pod_monitor_time').val();
$.get("/kubeops/namespace/{{ namespace }}/pod/" + pod + "/monitor/?range="+ range +"&format=json", function(data) {
if (data.state) {
let cpu_legend = new Array, cpu_series = new Array;
$.each(data.data.cpu, function (k, v) {
cpu_legend.push(k);
cpu_series.push({
data: v,
name: k,
type: 'line'
});
})
chart_cpu.setOption(
{
title: {text: 'CPU使用(单位:core)'},
tooltip: {trigger: 'axis'},
legend: {data:cpu_legend},
xAxis: {data: data.data.datetime},
yAxis: {type: 'value'},
series: cpu_series
}
)
}
})
}
</script>echarts使用了最简单的折线图,也没有太多花里胡哨的东西,就是去后端取数据然后展示
至此搞定Probius集成POD监控,虽然这只是一个小功能但却是很有用~
能看到这里一定是真爱,订阅一下吧
