一个十分有趣的文档页面
我的博客里有一个devops页面,专门用来汇总我写过的一些DevOps运维自动化相关的技术文章,页面很简单,就是一段文字描述加上一堆的文章链接,像下面这个样子

一直以来这个页面都安安静静的存在着,访问者甚少,像是一个默默无闻没人关注的孩子,躲在角落里,偶尔有人来看上两眼,也会因为他的丑陋而离开,并没有深入的去了解一下他,殊不知他十分的老道和博学,能够提供非常有用的灵感及思路,那些耐心看过他的人都得到了可观的回报。酒香也怕巷子深,好货还需会吆喝。虽然他很丑,但他毕竟也是我的孩子,我倾注了热血,我希望他也能得到大家的关注,我一直在想我该怎么帮帮他
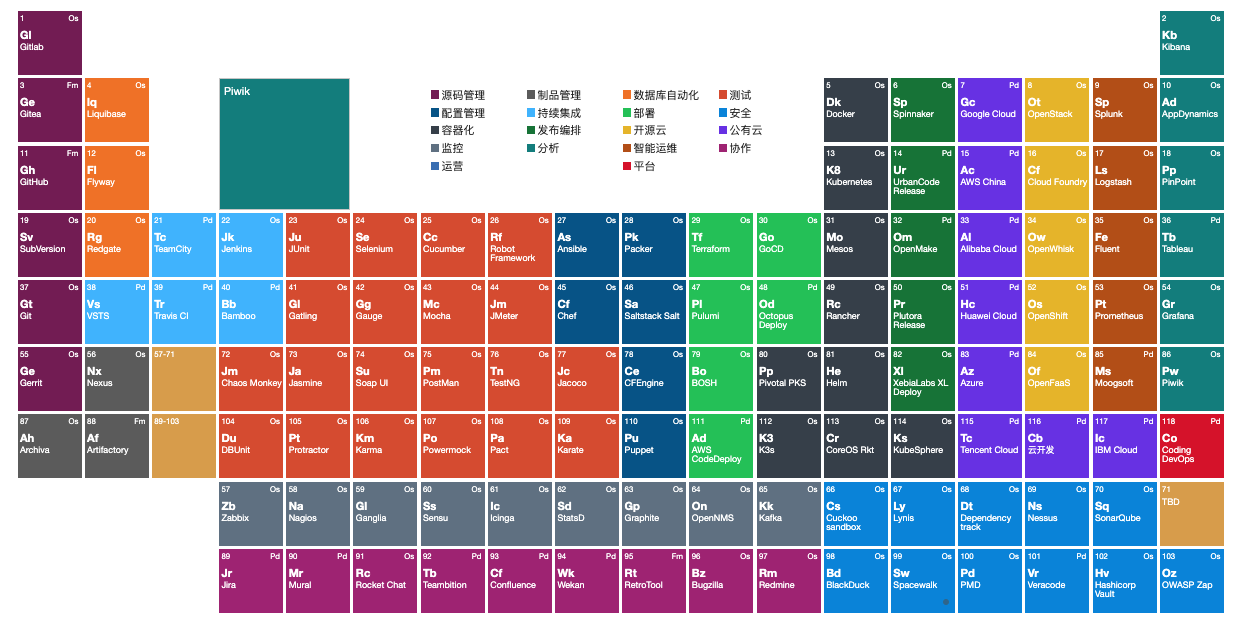
帮他换一套皮肤,帮他丰富下内涵,让他看起来更好看,用起来也更好用吧。有了这样的想法我就在想这个孩子该如何改变,这个页面该如何改版。DevOps相关的文章大都是在介绍一系列的运维自动化系统,那能不能把系统架构画出来,页面上展示架构,架构里的每个模块都可以点击,点击之后跳转到相应模块都介绍页面去,就与我看到的DevOps工具元素周期表类似

然而架构较为抽象和复杂,理解起来十分困难不够直观,直观?或许我可以从直观入手,什么最直观?那必须是系统本身最直观,可以点击查看,有很好的交互体验。我不能直接把项目代码给放出来,那是否可以做个类似的系统界面,有交互能点击,点了页面上的某个位置或模块就能查看这个模块相关的文档,这个体验就很棒了吧,说干就干
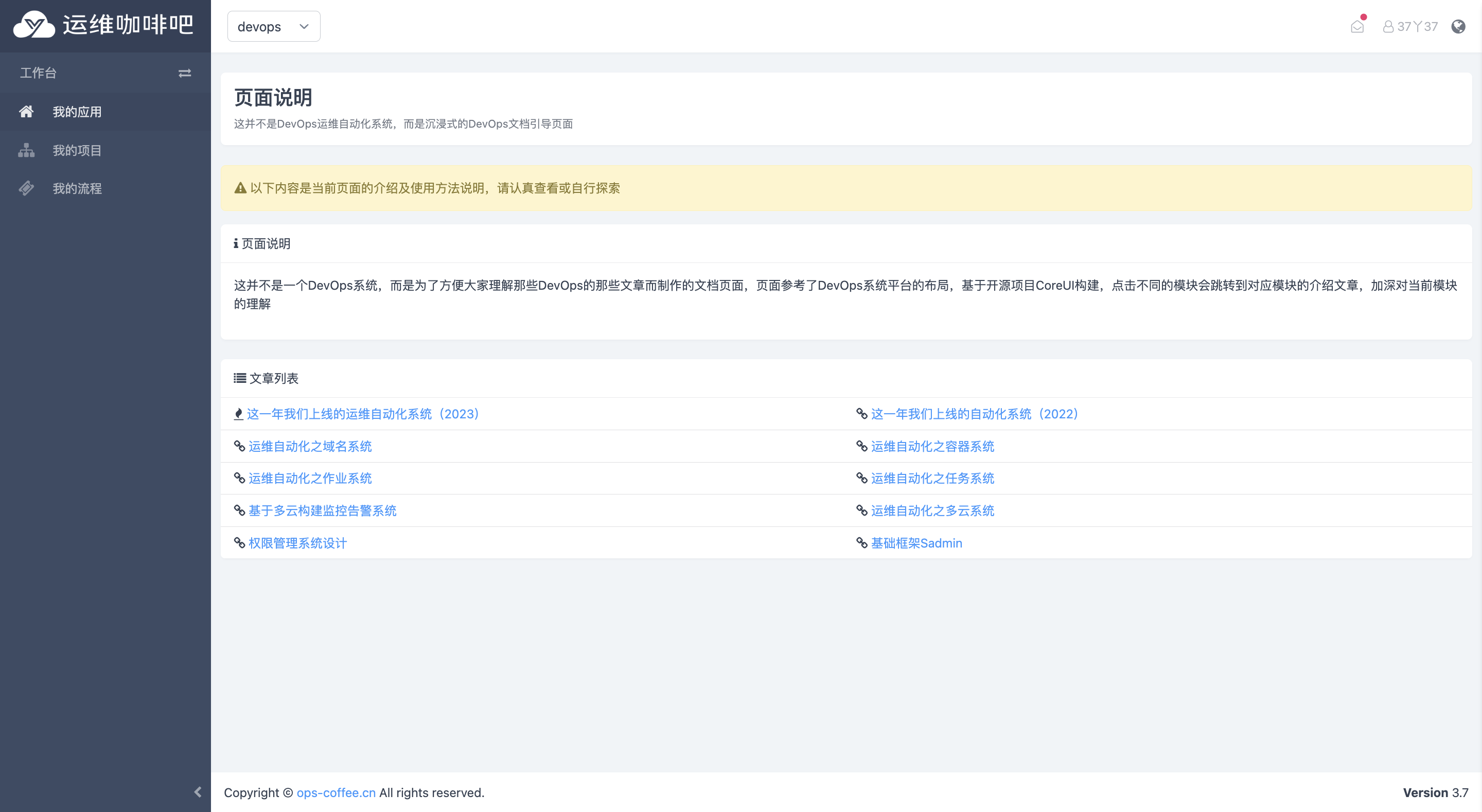
很快就用了CoreUI纯前端写了这个DevOps文章汇总的页面,实现了想要的效果,能点击有交互,沉浸式体验,很直观,同时还适配了移动端,毕竟我们的系统也是全面兼容手机使用的,能够做到7*24小时不间断移动运维

这个页面就与我们的系统页面布局相同,使用体验类似,点击左上角应用名称后边的切换按钮可以呼出全部应用,想要深入了解哪个应用直接点击对应应用即可,目前已上线,赶紧来体验:https://blog.ops-coffee.cn/devops
