Django集成Markdown编辑器【附源码】
专注内容写作的你一定不要错过markdown
简单介绍
markdown是一种标记语言,通过简单的标记语法可以使普通的文本内容具有一定的格式,使用非常简单,学习成本极低
目前各大Blog平台都已支持markdown编辑器,某道云笔记也已支持markdown,各开源Blog,Wiki都在逐渐投入markdown的怀抱,身为技术人员如果现在还不知道markdown的话可能会被大佬diss
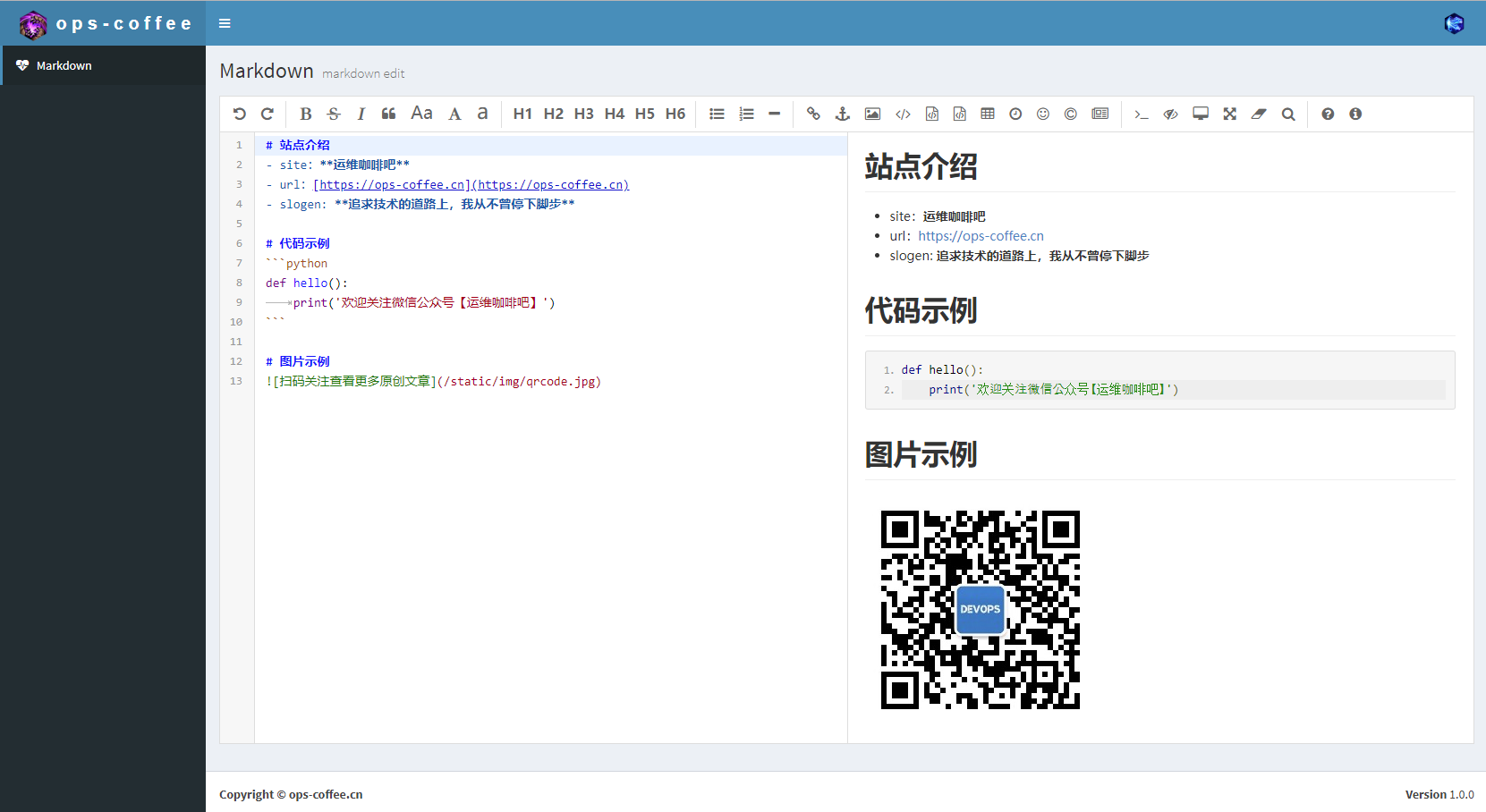
editor.md是一款开源的的markdown编辑器,体验流畅且界面友好,被诸多系统所采用,本篇文章也主要使用editor.md编辑器做介绍
项目集成
editor.md编辑器的使用非常简单,只需如下几步
github下载软件放到项目内,这里我放在static/plugins下
git pull https://github.com/pandao/editor.md.git页面引入css、js文件
<link rel="stylesheet" href="/static/plugins/editor.md/css/editormd.min.css">
// 依赖jquery,自行引入或参考demo
<script src="/static/plugins/editor.md/js/editormd.min.js"></script>创建一个DOM容器来容纳编辑器
<div id="editormd"></div>通过editormd方法来实例化容器
var testEditor = editormd("editormd", {
width: "100%",
height: 720,
syncScrolling: "single",
path: "/static/plugins/editor.md/lib/",
// 设置主体颜色
theme : "dark",
previewTheme : "dark",
editorTheme : "pastel-on-dark",
markdown : md,
codeFold : true,
//syncScrolling : false,
saveHTMLToTextarea : true, // 保存 HTML 到 Textarea
searchReplace : true,
//watch : false, // 关闭实时预览
htmlDecode : "style,script,iframe|on*", // 开启 HTML 标签解析,为了安全性,默认不开启
//toolbar : false, //关闭工具栏
//previewCodeHighlight : false, // 关闭预览 HTML 的代码块高亮,默认开启
emoji : true, // 启用emoji表情
taskList : true, // 启用tasklist
tocm : true, // Using [TOCM]
tex : true, // 开启科学公式TeX语言支持,默认关闭
flowChart : true, // 开启流程图支持,默认关闭
sequenceDiagram : true, // 开启时序/序列图支持,默认关闭,
//dialogLockScreen : false, // 设置弹出层对话框不锁屏,全局通用,默认为true
//dialogShowMask : false, // 设置弹出层对话框显示透明遮罩层,全局通用,默认为true
//dialogDraggable : false, // 设置弹出层对话框不可拖动,全局通用,默认为true
//dialogMaskOpacity : 0.4, // 设置透明遮罩层的透明度,全局通用,默认值为0.1
//dialogMaskBgColor : "#000", // 设置透明遮罩层的背景颜色,全局通用,默认为#fff
imageUpload: true, //开启图片上传
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp"], //支持上传的图片格式
imageUploadURL: "{% url 'api-upload-url' %}" //处理图片上传的后端URL地址
// 图片上传后可以在onload里做进一步处理
onload : function() {
console.log('onload', this);
//this.fullscreen();
//this.unwatch();
//this.watch().fullscreen();
//this.setMarkdown("#PHP");
//this.width("100%");
//this.height(480);
//this.resize("100%", 640);
}
});editor.md提供了很多配置参数可以用了配置编辑器,根据自己环境选择使用,具体参考官方文档
这里配置了图片上传的三个参数imageUpload、imageFormats、imageUploadURL,在下边图片上传的地方会用到
一个基于editor.md的markdown编辑器就诞生了

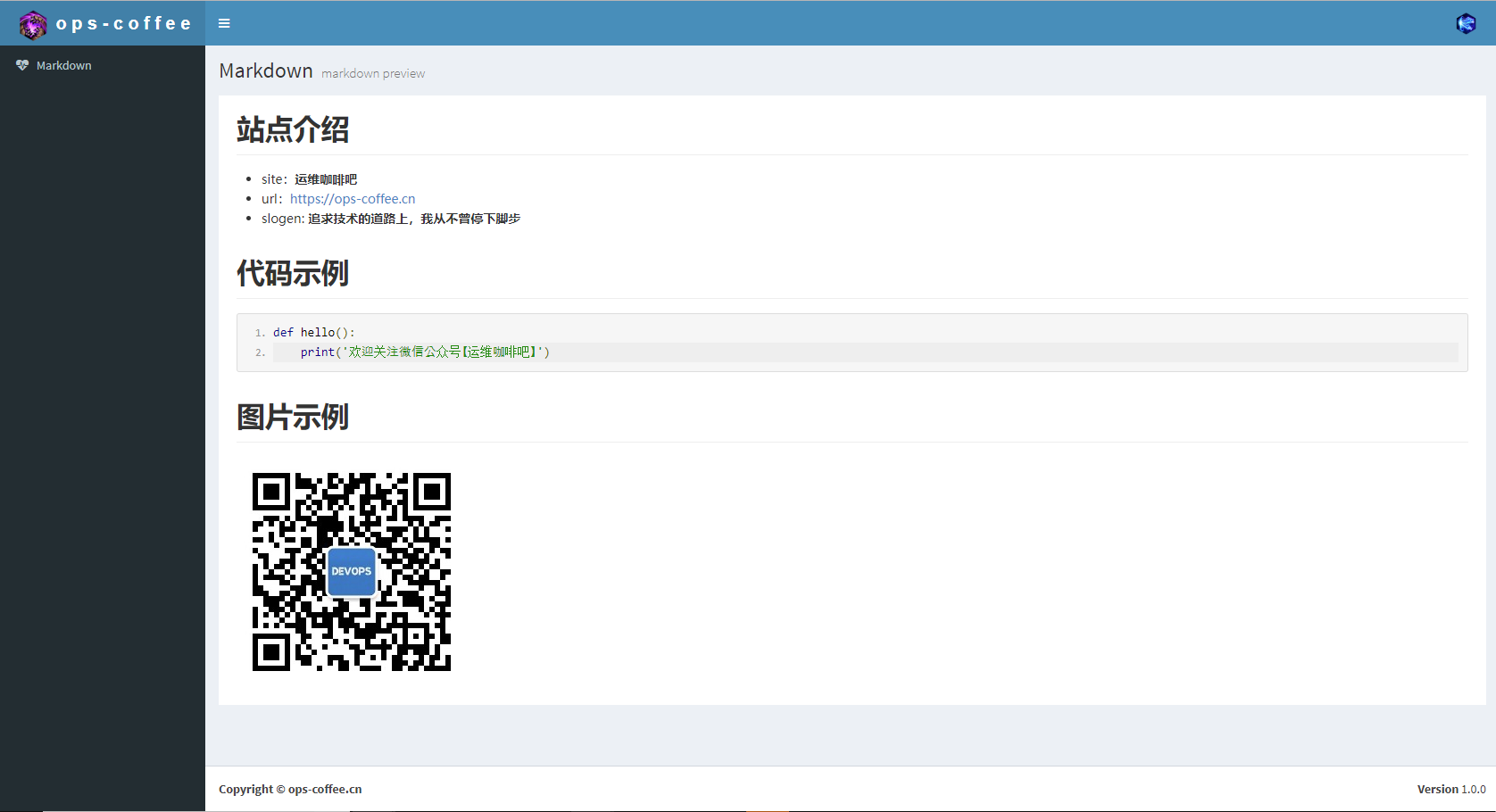
页面展示
如果页面不涉及编辑,单纯展示,那么则需要引入如下JS/CSS文件
<link href="/static/plugins/editor.md/css/editormd.preview.min.css" rel="stylesheet"/>
<script type="text/javascript" src="/static/plugins/editor.md/lib/marked.min.js"></script>
<script type="text/javascript" src="/static/plugins/editor.md/lib/prettify.min.js"></script>
<script type="text/javascript" src="/static/plugins/editor.md/lib/raphael.min.js"></script>
<script type="text/javascript" src="/static/plugins/editor.md/lib/underscore.min.js"></script>
<script type="text/javascript" src="/static/plugins/editor.md/lib/sequence-diagram.min.js"></script>
<script type="text/javascript" src="/static/plugins/editor.md/lib/flowchart.min.js"></script>
<script type="text/javascript" src="/static/plugins/editor.md/lib/jquery.flowchart.min.js"></script>
<script type="text/javascript" src="/static/plugins/editor.md/js/editormd.min.js"></script>初始化DOM容器
<div id="editormd-view">
<textarea style="display:none;"># 站点介绍
- site:**运维咖啡吧**
- url:[https://ops-coffee.cn](https://ops-coffee.cn)
- slogen: **追求技术的道路上,我从不曾停下脚步**
# 图片示例
</textarea>
</div>实例化
<script type="text/javascript">
$(function () {
var EditormdView = editormd.markdownToHTML("editormd-view", {
htmlDecode: "style,script,iframe", // you can filter tags decode
emoji: true,
taskList: true,
tex: true, // 默认不解析
flowChart: true, // 默认不解析
sequenceDiagram: true // 默认不解析
});
});
</script>
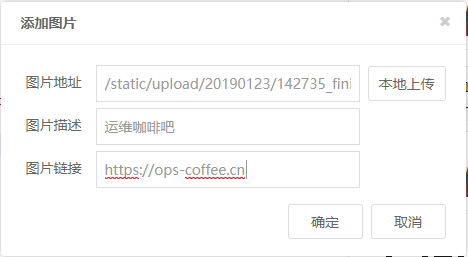
图片上传
图片是内容编辑中不可缺少的元素,markdown作为标记语言默认不存储图片,仅有url引用标记,editor.md提供了图片上传的方法,当然需要配合后端程序一起将用户选择的图片进行本地或云端存储
接下来我们看一个图片上传存储服务器本地的案例
editor.md接收json格式的返回数据,服务端在处理完图片上传之后需要按照如下格式返回数据
{
success : "状态码0或1", //0表示上传失败;1表示上传成功
message : "提示信息", //上传成功或失败返回的信息
url : "图片地址" //上传成功时才返回
}先编写一个upload的函数来处理上传,最终返回上边的json格式数据即可
@csrf_exempt
def upload(request):
upload_file = request.FILES['imagefile']
if request.method == 'POST' and upload_file:
success, message = 0, '上传失败'
# 本地创建保存图片的文件夹
path = settings.STATIC_URL + 'upload/' + time.strftime('%Y%m%d') + '/'
if not os.path.exists(settings.BASE_DIR + path):
os.makedirs(settings.BASE_DIR + path)
# 拼装本地保存图片的完整文件名
filename = time.strftime('%H%M%S') + '_' + upload_file.name
local_file = settings.BASE_DIR + path + filename
# 写入文件
with open(local_file, 'wb+') as f:
for chunk in upload_file.chunks():
f.write(chunk)
success, message = 1, '上传成功'
# 返回格式
data = {
'success': success,
'message': message,
'url': path + filename
}
return JsonResponse(data)
else:
return JsonResponse({'state': 0, 'message': 'Not support method or Can not get file'})由于前端页面采用post方式上传,会遇到CSRF问题导致403,这里我们通过添加装饰器@csrf_exempt来取消CSRF验证
接着添加一个url地址指向这个view
path('api/upload/', upload, name='api-upload-url'),上边我们已经配置过editormd上传图片相关的image参数了,就可以直接通过编辑器工具栏上的上传图片图标上传图片到服务器本地

如果要上传图片到第三方的云存储,参考云存储提供的API修改upload的view函数即可
源码地址
写本文时顺便写了个demo,方便有问题的小伙伴对比查看,地址如下:
aHR0cHM6Ly9naXRodWIuY29tL29wcy1jb2ZmZWUvZGVtby90cmVlL21hc3Rlci9tYXJrZG93bg==
URL经过简单加密,解密即可获取,或关注微信公众号【运维咖啡吧】回复"02"直接获取源码地址,期待你的到来
能看到这里一定是真爱,订阅一下吧
