源码给你,零基础搭建一个免费的网址导航站
大疫当前,不出去添乱是最起码的素养,如果再能有所收获就很完美了
宅在家里就想着把自己之前未完成的想法一个一个都给实现了,也算是给这个漫长的假期一个交代
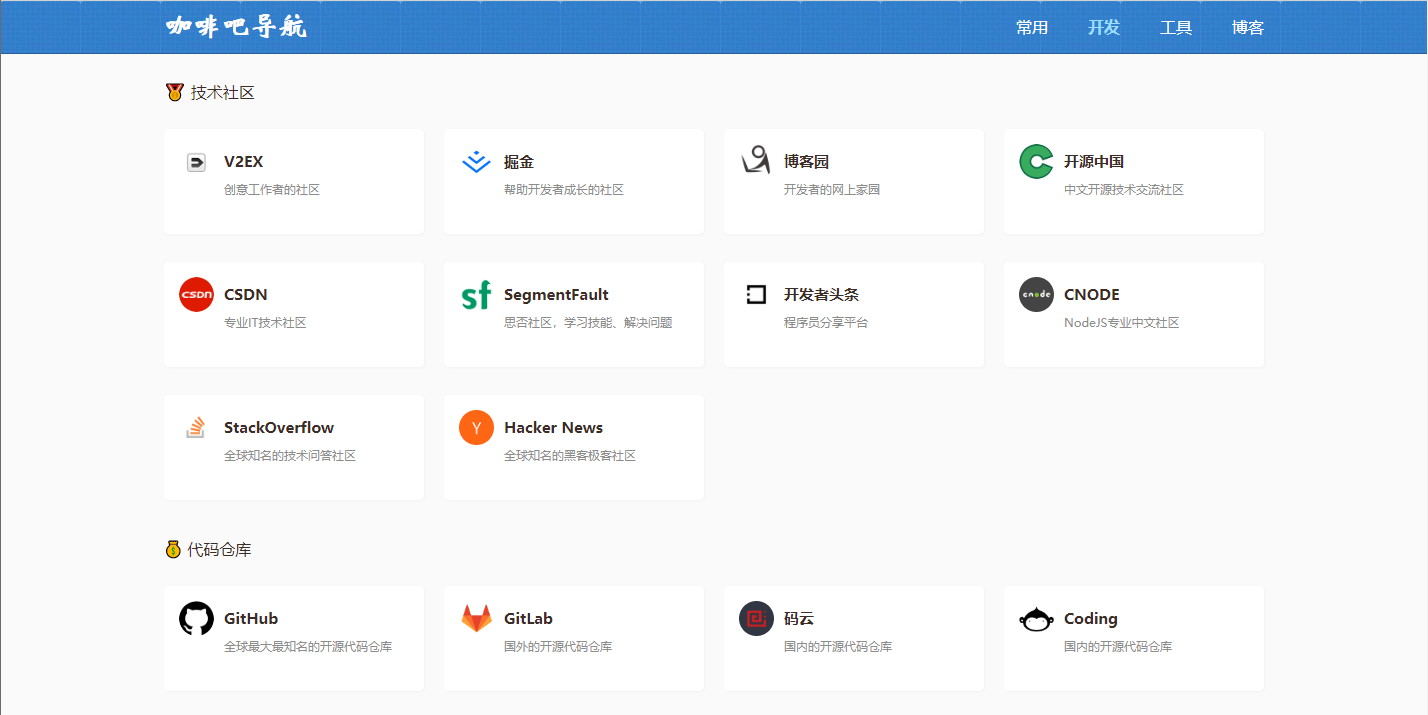
网址导航便是其中完成的一个,话不多说直接看效果

导航地址:https://nav.ops-coffee.cn,全站自适应兼容移动端
这个导航站汇聚了咖啡君多年的收藏,除了一些耳熟能详的站点外,还收藏了许多非常有趣的网站,例如:中国妖怪百集,其收藏了大量古人文献中的妖怪,非常详细的记录了各个妖怪的出处,描述甚至图片等,让你对中国妖怪文化有一个整体的了解,茶余饭后消遣一下很有意思,类似的网站还有,期待你的探索
导航站的另一个特色是收藏了大量的咖啡君平时用到的非常好用的工具软件,大部分都是在线的,无需下载安装,包含了文档协作、共享,图片、音频、视频处理,格式转换,文件传输,各网站视频下载等等,兼职就是一个工具百宝箱
如果你觉得网站这些与你的使用习惯不符,或者想添加一些自己收藏的网站,那么源码给你,只需要简单的修改就可以变成符合自己使用习惯的独一无二的导航
如何修改
导航站采用纯静态构建,下载源代码后只需要修改html文件中的li代码块即可,li代码块结构如下:
<li>
<a class="nav-item clearfix" href="https://music.163.com/" target="_blank">
<div class="nav-img"
style="margin-bottom:40px;background-image: url(/images/icon/m163.png);">
</div>
<div class="nav-name">网易云音乐</div>
<p>音乐社区,不止是播放器</p>
</a>
</li>仅需修改四个地方,分别对应了网站的四个关键信息:
修改https://music.163.com为对应网站的URL地址
修改/images/icon/m163.png为对应网站的Logo地址
修改网易云音乐为对应网站的名称
修改音乐社区,不止是播放器为对应网站的描述
如何发布
借助Github Pages即可实现免费发布网站,随时随地使用导航,具体方法如下:
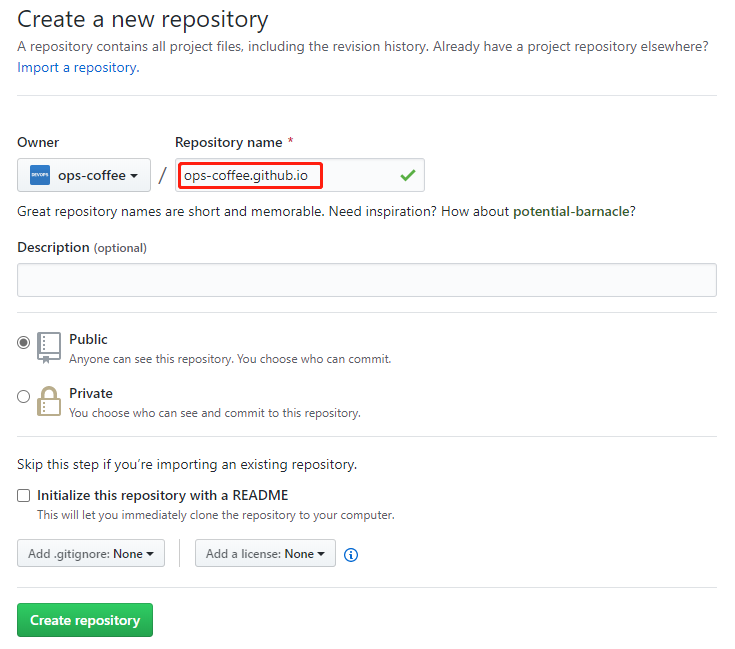
新建一个github仓库,仓库名称为xxx.github.io,xxx为你的github用户名

将已经修改好的导航站代码上传至新建的仓库中,然后你就可以通过xxx.github.io来访问导航站了
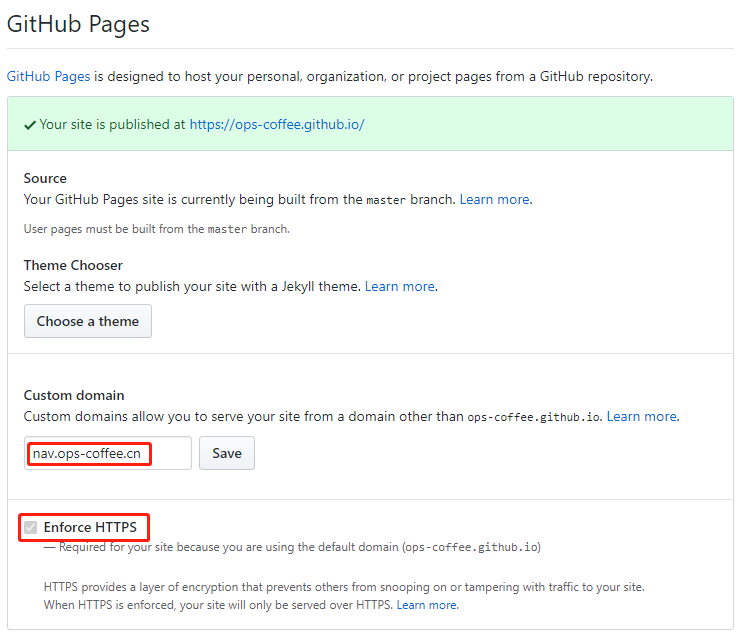
如果不确定访问的域名可以点击仓库的Settings,拉到GitHub Pages段查看
Your Site Published at后边跟的便是你的域名

当然在这里你也可以绑定自己的域名,例如咖啡君就绑定了nav.ops-coffee.cn,同时可以强制启用HTTPS协议,无需单独申请证书,且也不用担心证书过期问题,这一些Github都帮你做了,并且还是免费的
Github Pages免费好用还稳定,唯一的缺点是访问稍慢
源码地址
https://github.com/ops-coffee/nav
导航站刚刚上线,资源还在持续更新中,如果你有什么酷站推荐或者意见建议欢迎给我留言
能看到这里一定是真爱,订阅一下吧
