开源|维易CMDB详解之模型高级配置
上一篇文章维易CMDB详解之模型基础配置介绍了VECMDB动态模型的基本配置,仅仅是这些基础的配置已经能够感受到动态模型的强大,但不仅仅止于这些基础,高级配置则更为强大。高级配置中的几个配置分别对应了属性值的校验、展示、定义和计算四个方面,灵活性很高。大概的配置作用如下
-
正则校验是对用户输入内容的审核,最大程度的避免错误或无效数据写入 -
字体可以定义属性值展示时的样式,个别属性特殊展示,重要数据一目了然 -
预定义值定义属性值的可选范围,支持多种预定义值的方式,兼顾灵活和准确 -
计算属性通过表达式或代码的方式来动态计算属性值,默认值的一种,但比默认值更灵活
接下来我们一个一个的来详细看看这些配置的具体用法
正则校验
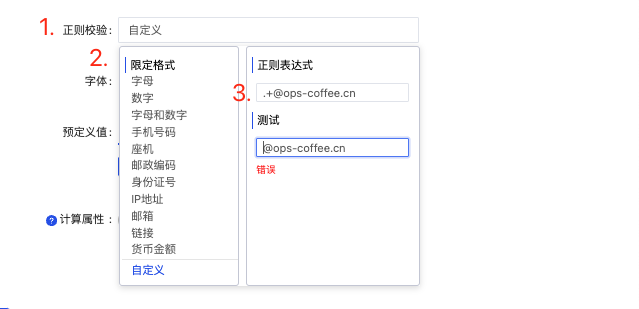
模型属性基础配置中有个数据类型的配置,可以对录入的数据做一些简单限制,例如选择整数类型,则录入数据只能为整数,选择时间类型,则录入数据只能为时间,这些只能从数据类型方面做限制,如果我们想要限制用户输入的内容必须以@ops-coffee.cn结尾,这该如何处理呢?
此时就用到了高级模型配置正则校验,正则校验可以为模型属性配置正则校验规则,用户在录入数据时会先去校验是否匹配正则规则,如果匹配才能成功录入,否则录入失败。正则校验可以确保用户录入的数据符合特定的格式要求,提高数据准确性,十分有用

VECMDB的正则校验很贴心的内置了一些常用的校验规则,例如手机号码、身份证号、IP地址、邮箱等,如果你想要限制的数据格式是内置的这些,那只需要选择对应的规则即可,如果你的格式要求内置的规则无法满足,也可以选择自定义的方式,自己写正则表达式来校验,例如我上边的需求内容必须以@ops-coffee.cn结尾,就可以通过写自定义正则表达式[email protected]来满足。这里还贴心的给了测试表单,方便测试正则表达式是否与预期一致,提高正则表达式的准确性
严格的数据校验能够确保录入数据符合预期,降低数据错误或无效的概率,这个特别重要,尤其是对于CMDB这种基础数据,要为上层业务服务,数据错误直接影响上层业务,所以要尽可能保证CMDB基础数据的完整并准确
字体
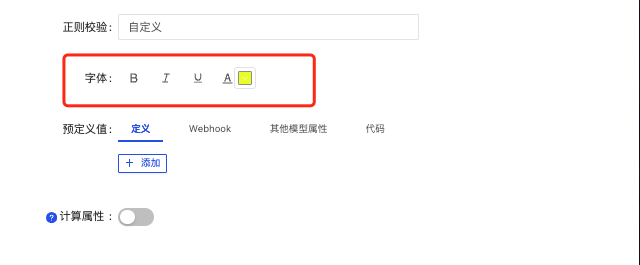
VECMDB可以配置属性数据展示时的字体和颜色,主要包括是否加粗、是否斜体、是否加下划线以及显示颜色

如果你想让某个属性在资源数据表格中重点展示,则可以通过给属性设置字体或颜色的方式来实现,例如对于Redis资源我们通常会关注Redis的内存信息,那么就可以给Reids的内存属性加粗展示
预定义值
VECMDB支持给属性增加预定义值,预定义值在录入数据时会以Select下拉框的方式呈现,让用户在固定的几个数据中选择,同样可以增加数据准确性,提升使用便利性。预定义值有四种方式,分别是定义、Webhook、其他模型属性和代码,接下来分别介绍这四种方式的使用方法和使用场景
定义
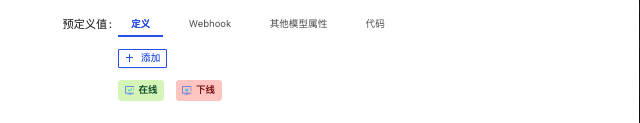
定义的使用场景最为广泛,一般只要是确定的几个配置都可以通过定义来处理,例如资源的在线状态,有在线和下线两种,那就可以通过定义来添加两个值在线和下线

在添加定义的值时,同时也能给定义值添加图标、字体、颜色等配置,十分灵活,这样在录入数据时就能通过下来框来选择定义的值,在录入数据之后进行展示时也同样会以定义好的样式来展示
Webhook
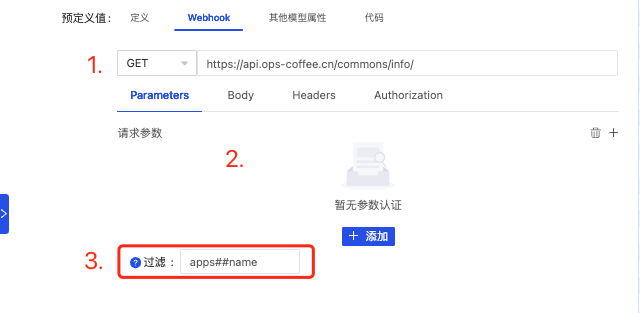
如果你需要从其他的API获取数据作为录入数据时的可选属性值,那就需要用到预定义值里的Webhook类型。Webhook可以在录入数据时去API取数据,并填充到Select下拉框以供选择。例如我们需要获取的应用信息需要请求URL:https://api.ops-coffee.cn/commons/info/来获取,就可以配置如下Webhook

Webhook的使用需要了解一点API请求的知识,首先是选择请求方法,目前支持GET、PUT、POST和DELETE方法,其实是填写请求的URL,再次是填写请求所需的Parameters/Body/Header,如果请求地址有认证也可以选择Authorization配置,支持Basic/Bearer/APIKey/OAuth2.0四种认证方式
预定义值为列表格式,所以API返回的结果最好直接为列表,例如:{"data": ['value1', 'value2', 'value3']},那就在过滤规则中填写data即可,如果返回的结果与这个格式不符,有多层嵌套的情况,那还能够用##分隔嵌套来格式化结果为列表,例如解析规则为:k1##k2,则能够解析API请求返回的结果格式为:{k1: [{k2: 1}, {k2: 2}]}, 最终解析结果为:[1, 2]
例如我的返回结果是
{
"state": 1,
"message": "获取成功!",
"apps": [
{
"id": 308,
"name": "费用中心",
"parent": 0,
"icon": "fa fa-credit-card",
"href": "/billing/project/",
"target": "_self"
},
{
"id": 267,
"name": "审计中心",
"parent": 0,
"icon": "fa fa-calendar",
"href": "/commons/logging/",
"target": "_self"
},
{
"id": 197,
"name": "用户管理",
"parent": 0,
"icon": "fa fa-users",
"href": "/accounts/user/",
"target": "_self"
}
]
}那就可以在过滤条件中填写apps##name,最终的解析结果就是:['费用中心', '审计中', '用户管理']。然后在数据录入时就能从这三个值中选择合适的
其他模型属性
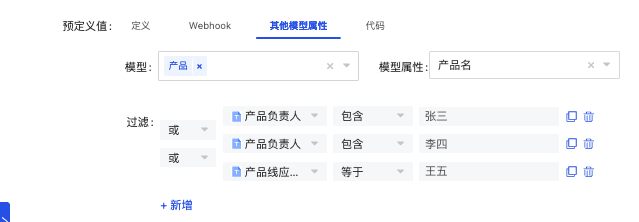
有些情况下,我们需要的属性值来自其他模型的某个字段,例如我们要记录资源所属产品的名称,这个产品名就位于产品模型中,此时我们就可以用预定义值中的其他模型属性,选择模型及模型属性,这样我们在录入数据时就能自动从产品模型中获取模型名称并填充到Select表单中以供选择了

某些情况下我们可能只需要其他模型属性值中的一部分,那VECMDB还提供了丰富的筛选过滤功能,例如等于、包含、范围等等,同时的话不仅能根据已选择模型属性进行过滤,还能针对选择模型的其他属性过滤,例如过滤所有产品负责人包含张三或李四,或者是产品线应用运维为王五的产品,可以进行如下的配置

可以添加多个过滤条件,多个过滤条件之间可以选择或or与的关系,但条件可以选择要匹配的属性、匹配方式和匹配值
代码
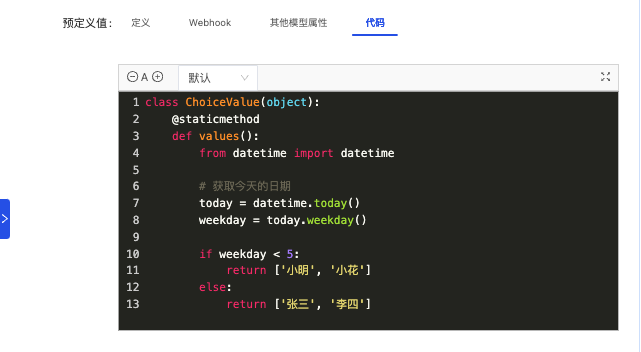
如果以上几种预定义值的方式都不符合需求,那还可以通过写代码的方式来处理,比较简单,只需要返回一个列表即可,例如我们需要根据星期返回不同的联系人时,就可以用如下这样的代码来实现

而通过代码来预定义值更加常用的场景应该是需要获取API返回的结果作为属性的预定义值,但API返回的结果太过复杂,Webhook没办法进行格式化,又或者是API的认证比较特殊,不在Webhook支持的几种认证方式内需要单独写认证方法的情况下。总之通过代码来定义预定义值的灵活性更高,应用场景也会更广泛
计算属性
计算属性可以通过构建表达式或者是编写代码的方式来定义属性的结果值,同时表达式或是代码中还能使用模型的其他属性值,这就为属性结果展示提供了更大的灵活性
无论是表达式还是代码,都支持引用模型的其他属性值,引用方法为:{{ 属性名 }}
表达式
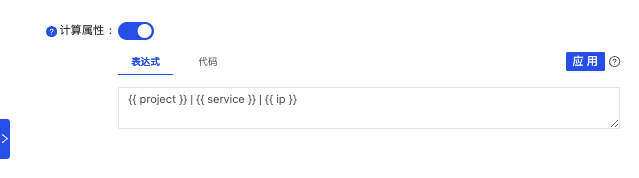
第一种构建计算属性的方式为表达式,属性的值可以通过模型的其他属性值构建表达式来展示,例如我们有个字段需要展示成项目名|服务名|IP的方式,就可以通过如下表达式来构建

需要注意的是,表达式同样使用了jinja进行渲染,这对于数字类型的属性,表达式支持加减乘除之类的计算,而对于文本等其他类型等属性,表达式则可以理解为模型属性的字符拼接
代码
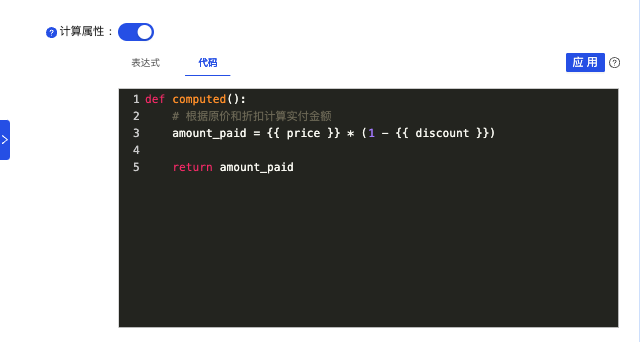
第二种构建计算属性的方式为代码,属性的值可以通过执行一段代码的结果来展示,代码中可以引用模型其他属性的值,例如模型有两个属性price和discount,分别记录了原价和折扣,我想要实付的金额,就可以添加一个新的属性paid,然后通过如下的代码来计算实付的金额

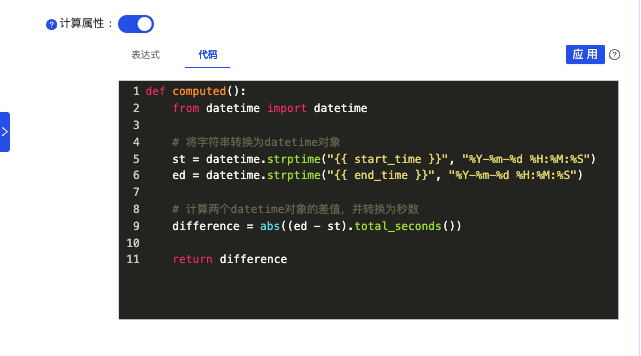
再例如模型记录了任务执行的开始时间start_time和结束时间end_time,要获取任务执行了多少秒,那就可以通过如下的代码来计算

之所以代码里可以引用属性,是因为在代码执行前进行了一次渲染,将属性名字替换成了对应的属性值,使用了jinja的模版渲染功能,所以你如果熟悉jinja的话那就会在编写代码时更加的得心应手。计算属性会在新增或者是修改数据时触发重新计算,不影响展示时的响应速度,所以通过计算属性来丰富模型结果展示,特别好用
通过编写代码来构建计算属性需要特别注意的是代码要确保没有格式和语法错误,最好在其他地方编辑好代码测试过没有问题,再拷贝进来,以避免出错。目前无论是通过代码来预定义值还是计算属性,都不太容易进行测试,如果发现预期不符,最好的方式就是去翻看error日志,如果官方给加一个类似于正则校验一样的测试框可以测试的话那就相当完美了
