前端插件之Datatables使用--上篇
工欲善其事,必先利其器
本系列文章介绍我在运维系统开发过程中用到的那些顺手的前端插件,前边两篇分别介绍了Duallistbox插件和Select2插件的使用,这一篇开始Databases的征服之旅
Databases是一款基于JQuery的表格插件,主要用来优化table,支持表格分页、搜索、排序、显示条数、异步加载等众多好用的功能
基本使用
需要用到的JS和CSS文件位于项目代码下的media目录中,需要将这个目录中的对应文件放入你的项目里,这一步不赘述
- 引入CSS/JS文件,由于Datatables是基于Jquery的,所以要先引入Jquery,这里我们都直接引入CDN的地址
<!-- 加载 Jquery -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<!-- 加载 Datatables -->
<link href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css" rel="stylesheet" />
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>- 初始化Datatables
<table id="myTable" class="display" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ops Coffee</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>18</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<!-- 中间省略一些tr数据 -->
<tr>
<td>Donna Snider</td>
<td>Customer Support</td>
<td>New York</td>
<td>27</td>
<td>2011/01/25</td>
<td>$112,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
</table>
$(document).ready( function () {
$('#myTable').DataTable();
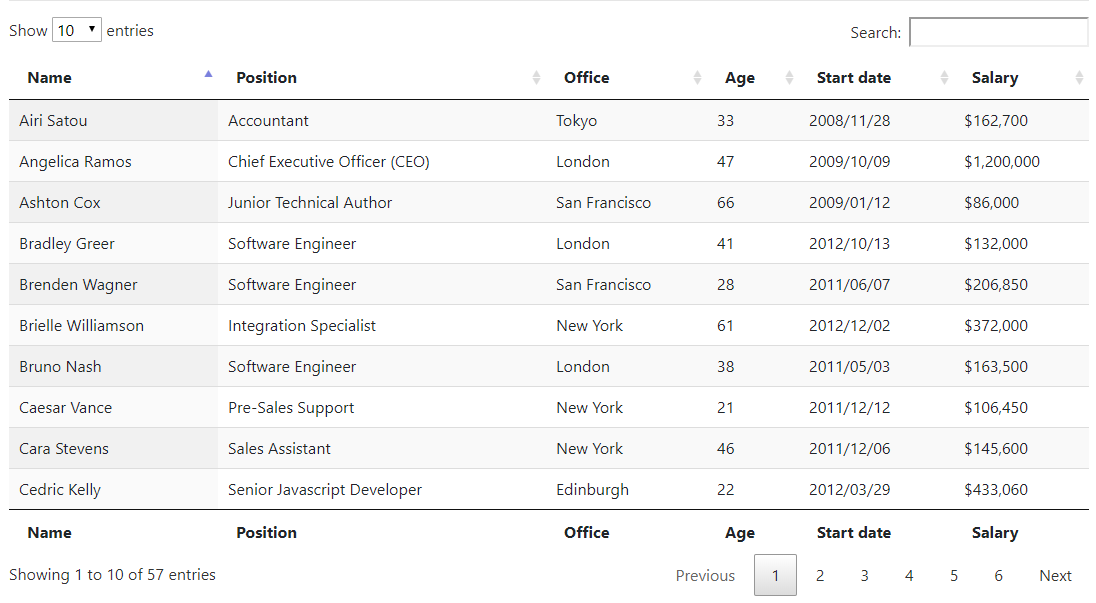
});- 完成以上两步可以看到页面效果如下

功能开启/关闭
默认界面下除了原始的table外,还为table额外增加了搜索、列排序、分页及信息显示这些内容,如果不需要其中一个或多个可以通过以下设置隐藏
$('#myTable').DataTable({
"paging": false,
"ordering": false,
"info": false,
"searching": false,
});paging: 控制分页是否开启,默认开启,开启后会显示表格左上角的每页行数选择和右下角的页码跳转
ordering: 控制是否进行排序,默认开启,且默认会对第一列数据进行排序
info: 控制是否显示表格左下角的信息,默认开启
searching: 控制是否显示表格右上角的搜索,默认开启
排序配置
单列排序
可以通过order来设置初始排序的列以及排序方向
"order": [[ 3, "desc" ]],列号默认从0开始算起,这里的3实际上对应的是第4列,这点要注意,以下所有用到列号的地方都是从0开始
注意:开启stateSave之后会导致columnDefs失效,两个参数尽量不要同时设置
多列排序
当然也可以在order里边配置同时按多列排序
"order": [[ 3, "desc" ], [ 0, "desc" ]],如上配置的意思是先按照3列进行排序,如果3列相同,则再按照0列进行排序
隐藏列
可以通过columnDefs来设置列属性
"columnDefs": [
{
"targets": [ 2 ],
"visible": false,
"searchable": false
},
{
"targets": [ 3 ],
"visible": false,
}
]targets: 指定列
visible: 是否可显示
searchable: 是否可搜索,当仅设置visable为false,但searchable不设置时这一列仍然可以被搜索
注意:开启stateSave之后会导致columnDefs失效,两个参数尽量不要同时设置
语言配置
默认提示语都是英文,可以通过language来设置为中文
"language": {
"decimal": "",
"emptyTable": "表中数据为空",
"info": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"infoEmpty": "显示第 0 至 0 项结果,共 0 项",
"infoFiltered": "(由 _MAX_ 项结果过滤)",
"InfoPostFix": "",
"thousands": ",",
"lengthMenu": "显示 _MENU_ 项结果",
"loadingRecords": "载入中...",
"processing": "处理中...",
"search": "搜索:",
"zeroRecords": "没有匹配结果",
"Paginate": {
"sFirst": "首页",
"sPrevious": "上一页",
"sNext": "下一页",
"sLast": "尾页"
},
"Aria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
}状态保持
可以通过stateSave来设置是否保持状态,stateSave会调用HTML5的localStorage和sessionStorageAPIs将页面状态数据保存在浏览器本地,当你刷新页面时会自动加载这些状态信息,这些状态可以是你的排序信息、当前页码以及已输入的搜索数据等
"stateSave": true,分页类型
可以通过pagingType来设置分页类型
"pagingType": "simple_numbers",simple_numbers: 类型会显示上一页、下一页按钮和页码,这也是默认的分页类型
其他几种分页类型如下:
numbers: 仅显示页码
simple: 仅显示上一页、下一页按钮
full: 仅显示首页、尾页、上一页和下一页按钮
full_numbers: 显示首页、尾页、上一页、下一页按钮和页码
first_last_numbers: 显示首页、尾页按钮和页码
滚动配置
当table的宽、高超过页面设置大小时,可以通过以下配置来添加滚动条
"scrollX": "true",
"scrollY": "200px",
"scrollCollapse": true,scrollX: 允许水平滚动条
scrollY: 设置垂直body的高度,当超过这个这个高度时出现垂直滚动条
scrollCollapse: 设置当数据占用高度小于scrollY设置的高度时自动收缩body高度
完整Demo
为了方便大家学习,我写了个完整的demo,你可以在线查看效果或下载代码应用到自己的项目中
在线Demo地址:https://demo.ops-coffee.cn/datatables/
Github源码地址:https://github.com/ops-coffee/demo/tree/master/datatables
其他说明
由于Datatables的内容较多,且使用广泛,更高级的用法会在下篇文章中说明,例如数据异步加载,添加编辑、删除按钮,调整页面功能显示等
