没有基础也能写个小程序
文章记录了小程序的设计思路,介绍了使用的技术,描述了提交审核的故事,还提供了最终的完整源码
背景说明
微信小程序自从发布以来就占据着超高的话题热度,一直以来都想开发一款自己的小程序,但苦于不懂前端迟迟没有开始。偶然发现了ColorUI这个开源的小程序组件库,界面好看且提供Demo,心中狂喜马上动手
做个什么小程序呢?想了一圈这半年多一直坚持在写技术文章,为此开通了微信公众号,因为公众号查看文章列表不友好,且不方便在微信以外的渠道传播,我又利用Github Pages搭建了运维咖啡吧网站主页,就想做个类似于网站主页的小程序吧,可以在微信体系内优化公众号文章列表页读取以及方便分类检索
开发过程
计划参考运维咖啡吧网站主页写个小程序页面来展示微信公众号内的所有文章,后边加上搜索、标签等方便检索,用户点击列表后跳转到微信公众号具体的文章查看,形成闭环
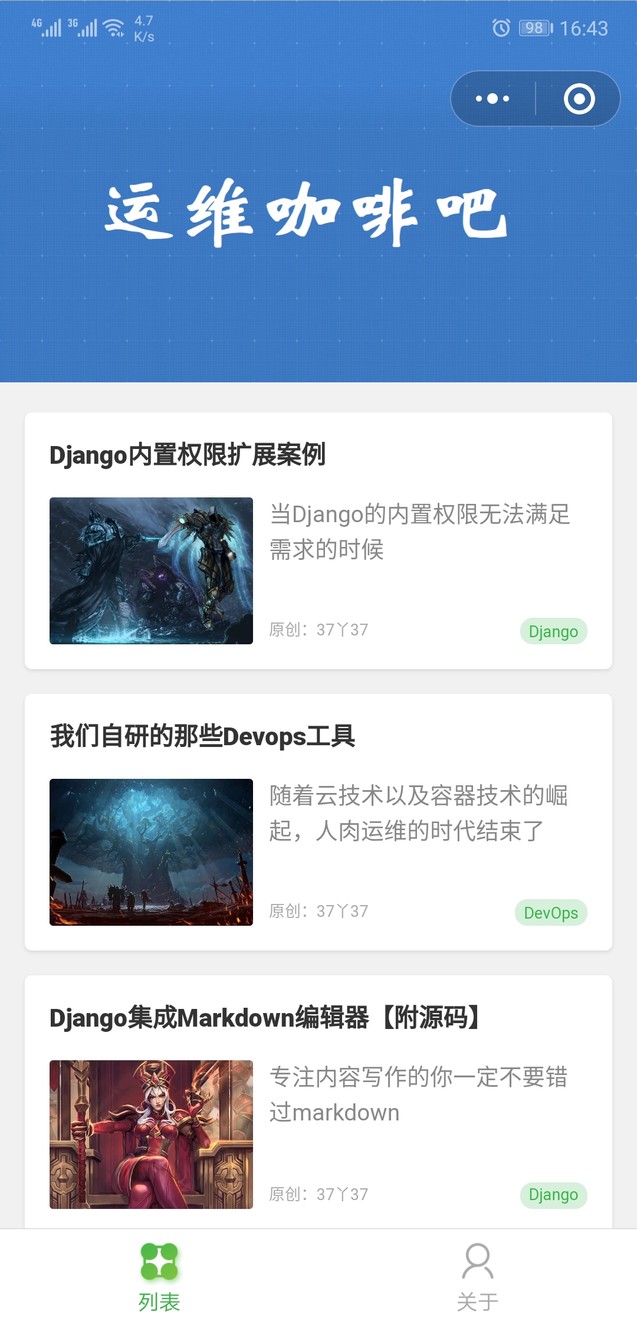
首先写了个“列表”页,用来展示公众号内的所有文章,但写完列表后发现小程序并不支持跳转到公众号的文章,不能查看文章这个小程序的意义就失去了大半

然后添加了一个“关于”页面,页面内介绍小程序是干嘛的顺便给个公众号入口,方便对文章感兴趣的朋友继续阅读

代码完成后提交给小程序审核,约半天时间反馈审核失败,原因是“实际运营内容与名称简介不符”,想着可能审核的伙伴不知道运维是干嘛的,看到名称里包含咖啡吧,以为是跟咖啡相关的,反馈解释了一下什么是运维,以及小程序跟公众号的关系,再次提交审核,又等了半天功夫,还是反馈审核失败,这次原因是“小程序进入点击页面内容无反应”,我就写了个列表页,列表内容并不能点,这不是BUG,又反馈了一次但很遗憾跟上次一样的原因依然审核失败,看来必须得能点
决定添加一个“详情”页面,并不准备在详情内放文章的详细内容,因为这涉及到以往文章数据整理以及需要提供后端接口等问题,只想着能够审核通过,所以简单展示了文章的基本内容,给了个跳转到公众号的按钮

编码完成再次提交审核,顺利通过
所用技术
下边介绍一下这个小程序中用到一些技术点
for循环展示
列表页面的展示采用了for循环读取JS数据
JS里边用一个Blogs变量来记录文章列表页的数据,JS里边定义的变量可以直接在模板渲染时引用
Page({
data: {
StatusBar: app.globalData.StatusBar,
CustomBar: app.globalData.CustomBar,
Blogs: [
{
"title": "Django内置权限扩展案例",
"image": "https://ws1.sinaimg.cn/large/7164c73agy1g0vl4k4veej20zk0f841d.jpg",
"description": "当Django的内置权限无法满足需求的时候",
"url": "/s/BZsJnWLtv8ZwwlBYbWSbZQ",
"tag": "Django"
},
{
"title": "我们自研的那些Devops工具",
"image": "https://ws1.sinaimg.cn/large/7164c73agy1g0vl4wtqdfj20zk0k00ve.jpg",
"description": "随着云技术以及容器技术的崛起,人肉运维的时代结束了",
"url": "/s/HwOi-ARTvvNjGTWrDmZIkQ",
"tag": "DevOps"
}
]
}
})模板渲染时用到了循环标签wx:for,可以读取JS变量的列表值,然后通过{{item}}拿到列表中的每个对象,再通过{{item.key}}拿到对象的值
<view bindtap="toChild" data-blog="{{item}}" class="cu-item shadow" wx:for="{{Blogs}}" wx:key>
<view class="title">{{item.title}}</view>
<view class="content">
<image src="{{item.image}}" mode="aspectFill"></image>
<view class="desc">
<view class="text-content"> {{item.description}}</view>
<view class="flex justify-between">
<text class="text-xs text-gray">原创:37丫37</text>
<view class="bg-right cu-tag bg-green light sm round">{{item.tag}}</view>
</view>
</view>
</view>
</view>后端取数据
考虑到文章可能会随时增加,将数据直接写在JS里边并不友好,每次变更还要重新发布审核,所以从后端接口读取数据才是最好的方式,但考虑到成本问题没必要专门写个后端程序来处理,直接将内容存json,提供https访问即可
在页面加载的时候去后台请求数据,然后给设置成变量Blogs,页面渲染参考上边介绍
onLoad: function () {
var that = this;
wx.request({
url: 'https://ops-coffee.cn/blog.json',
header: {
'content-type': 'application/json'
},
//请求后台数据成功
success: function (res) {
that.setData({
Blogs: res.data.data
})
}
})
}页面跳转
点击列表内容跳转到详情页该怎么实现呢?
我们先来看看跳转,跳转可以直接通过navigator标签实现,open-type指定跳转方式,url指定跳转的页面
<navigator open-type="navigate" url="/pages/index/detail/detail?data={{item}}" class="cu-item shadow" wx:for="{{Blog}}" wx:key>
<view class="title">{{item.title}}</view>
...
</navigator>或者通过bindtap事件触发wx.navigateTo实现跳转,data-blog可以指定bindtap事件参数,从而在JS中获取
<view bindtap="toChild" data-blog="{{item}}" class="cu-item shadow" wx:for="{{Blogs}}" wx:key>toChild(event) {
var blog = event.currentTarget.dataset.blog;
wx.navigateTo({
url: '/pages/index/blog/blog'
})
}本地存储
当点击列表内容跳转到详情页,正常的做法应该是去后台请求文章的详情以渲染详情页面,但这里我需要展示的内容列表页已经存在了,无需再次请求就找了个偷懒的做法,在用户点击列表内容时,把这篇文章的详细信息利用wx.setStorageSync存储在本地
toChild(event) {
var blog = event.currentTarget.dataset.blog;
wx.setStorageSync(
'blog',blog
);
}然后在详情页加载时利用wx.getStorageSync取出来渲染到页面
onLoad: function (option) {
var blog = wx.getStorageSync('blog');
this.setData({
blog:blog
})
},关联公众号
小程序提供关联公众号的功能,需要先在小程序后台:设置->关注公众号中开启公众号关注组件,然后在页面的相应地方添加上如下代码就可以像文章详情页最下边一样出来个关联公众号的组件
<official-account></official-account>但访问时可能会发现打开详情页并没有出现关联公众号的组件,这个主要是因为并非所有的情况下都会展示,只有用对了姿势才能看到,官方文档有更多介绍,目前还没有办法彻底解决看不到的问题
页面分享
小程序上线后我想分享给朋友装逼,确发现没有方便的方式,查官方文档发现可以用onShareAppMessage方法,只需简单的添加到想分享页面的JS中即可,然后在右上角的功能按钮中就会出现转发功能
onShareAppMessage() {
return {
title: '运维咖啡吧',
path: '/pages/index/list/list'
}
}源码地址
长按文末二维码关注微信公众号【运维咖啡吧】回复"03"可获取源码地址,期待你的到来
写在最后
- 感谢ColorUI,如此优秀的项目才能让我没有基础的情况下快速开发一款小程序
- 此项目从开发到完成大概只花了1天的时间,比较简陋,学习小程序的实验项目,各位轻喷
- 对于框架的学习我的做法是先看一遍官方文档的介绍,了解基本的内容,能看得懂项目结构,然后再开始编码
能看到这里一定是真爱,订阅一下吧
